いよいよ、明日開催となった WordFes Nagoya 2015。
昨日の野末さんに引き続き、今日のブログ担当は Katz です。WordFes では今年も昨年に引き続き、副実行委員長でサイト制作のディレクションと Ustream 放送を担当し、「Web 動画 WordPressで使ってみよう」というセッションで登壇させていただきます。
明日に迫った WordFes Nagoya。今日は、WordFes の WordPress 制作の裏側を紹介します。
WordFes Nagoya 2015 の醍醐味: オリジナルサイト制作
WordFes Nagoya では、毎年 WordPress によるサイト制作を行っています。
「WordPress のイベントなので、やっぱり WordPress サイトをゼロから作成しなくては!」ということで、サイト設計、デザイン、コーディング、構築、運用を一つの WordPress で行い、イベント終了後は StaticPress を使って静的 HTML サイトとして永代供養をしています。
WordFes Nagoya 2015 サイト制作チーム
今回のサイト制作チームは
- ディレクション: Katz (コンクリートファイブジャパン)
- デザイン・コーディング・構築: 今井さん (Mignon Style)
- バナーデザイン: 山田 (さ) さん (デック)
- コーディング・構築:小田島さん (ピースデザイン&クリエイト)
- わぷーデザイン:久納さん (ベクトル)
- CampTix – 受付システム改修: 石原さん (Grow Group)
- コンテンツ入力: 山田(J) さん
で行いました。
今回のテーマ:祭り
今回のテーマは祭り。できるだけモバイルでも簡単に確認できつつ、祭りの雰囲気が出るというテーマで企画していきました。
WordFes サイト基本仕様
- PC 横幅1000px
- スマホ対応するけど、Webの人は PC から確認できる人が多い
- ブラウザは IE9 以降
ディレクションのススメ方
詳しくは「ディレクション夏の陣! 東西ディレクターあるある座談会」でもお話しますが、普段 Katz はディレクションでは
普段使うサービスツール
- Google Docs: 議事録やメモ
- Google Spreadsheet: 仕様など
- Google Slides: 仕様書など
- Toggl: 時間管理
- Backlog: タスク管理・Git・ファイル共有
- Google Drive: ファイル共有
- GitHub: Git レポジトリ
- ChatWork: チャット
- Facebook: チャット等
普段使うツール
- Coda 2: エディタ
- SourceTree: Git クライアント
などを使っています。
しかし、今回は組織も違うメンバーが手弁当で参加するイベント。仕事のように進めるわけにはいきません。
ゆるーく作業を進める必要があります。
WordFes Nagoya 2015 で使ったツール & 資料を大公開
ということで、今回 WordFes Nagoya 2015 で行ったことは下記のとおりです。
情報コミュニケーション
コミュニケーションをとるために下記のサービスを利用しました。
- サイボウズLIVE
- 実行委員全体と Web サイトの仕様を話し合うのに使いました
- 秘密の Facebook グループ
- Web チームの人のみがメンバー秘密のFacebook グループを作成
- 1投稿記事 = 1 課題として、コメントで話し合いました。
- Backlog や GitHub も考えたのですが、仕事ではないので Facebook グループのみにしました
- Facebook メッセージ
- 気軽に相談したいときは個別で Facebook メッセージでやりとりしました
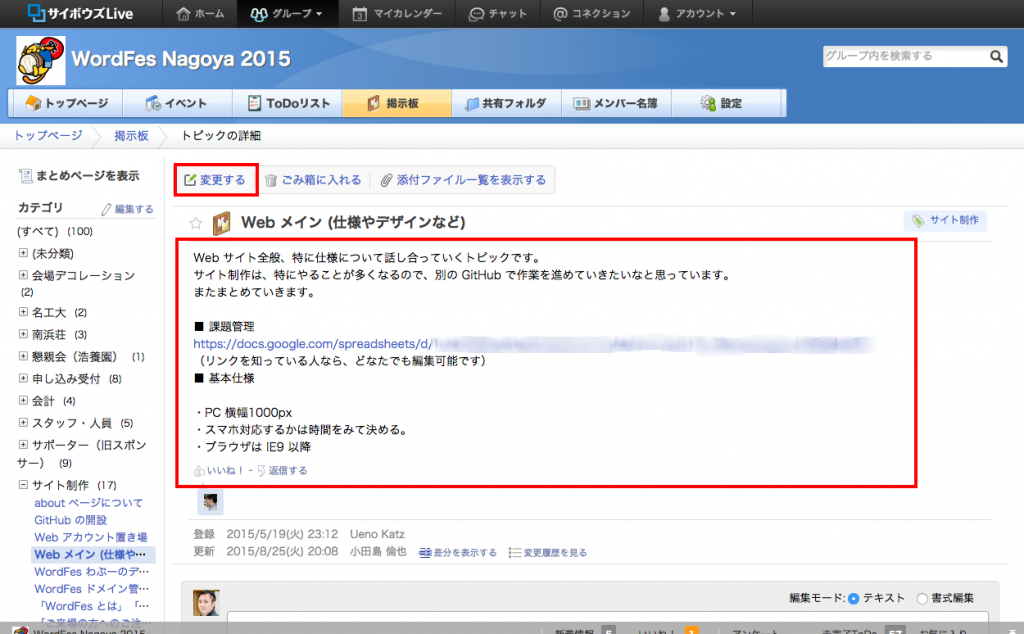
課題管理:サイボウズLive でチーム全体と
サイボウズLIVEでは、サイト制作チーム以外の広報、セッション、リレーブログなどのチームと、サイトをどうやって公開していくか、原稿を書いてもらうにはどうしてもらうかを調整しました。

まず仕様全体についてのトピックで話し合い、各セクションの詳細を別トピックとして立ち上げ話を進めました。
サイボウズLIVE でのコミュニケーションで気をつけたところは、話し合いである程度仕様などが固まってきたら、各トピックのトップの本文を変更して、決まった仕様などを書き込んでいきました。
こうすることで、誰もがコメントを追う必要なく最新の状況をチェックできるようになるように心がけました。

このまとめをトピックの本文に随時まとめていくという心がけは、今回の WordFes サイボウズ Live だけでなく、普段の仕事でも行っています。こうすることにより、Katz が不慮の事故でいなくなっても、担当者は各トピックの最初の文章にまず目を通してもらうだけで済むはずです。
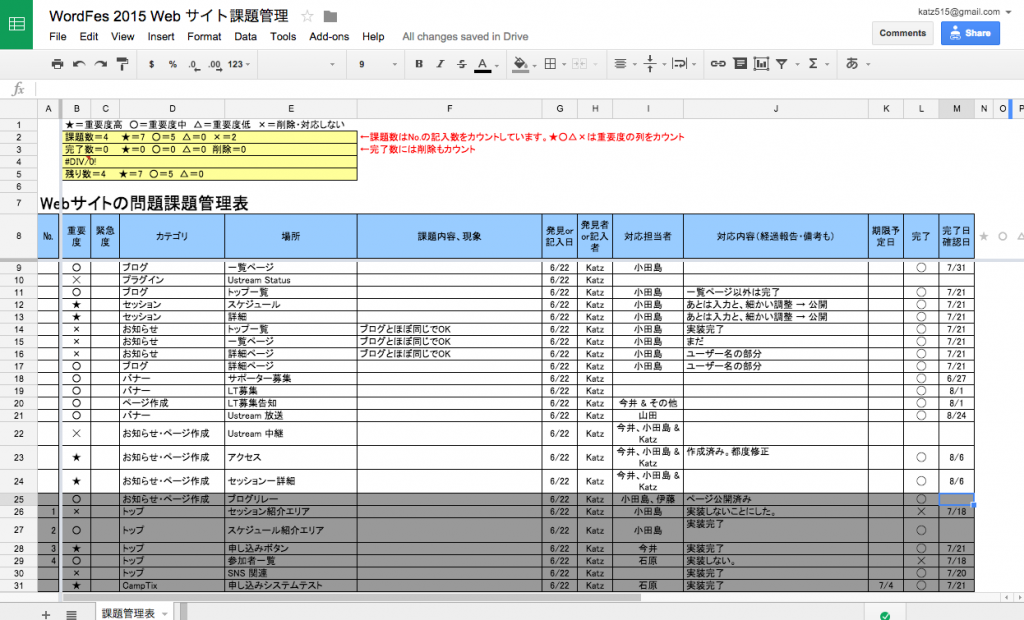
課題管理:Google Spreadsheet
本当ならば Backlog などの課題サービスや GitHub の Issue を使うことも考えたのですが、それほど規模は多くないので、こちらから Excel での課題管理テンプレートをいただき Google Spreadsheet を利用しました。
最近の Google Spreadsheet の Excel の互換性はすごいですね。
Google Spreadsheet 上で公開することにより
- Excel などのアプリを毎回立ち上げる必要がなくなる
- ファイルをメールでやりとりしてどれが最新のファイルかわからなくなる
というよくある課題管理のミスを最小限に抑えました。
この課題管理表はチーム全体と共有するというより、Katz 自身が、今日は○○さんに確認をしないといけないなーという確認を行うためや忘備録として使っていることが多かったです。この課題管理表はあくまでディレクターさん自身が責任をもって管理しているという意味合いが大きかったです。
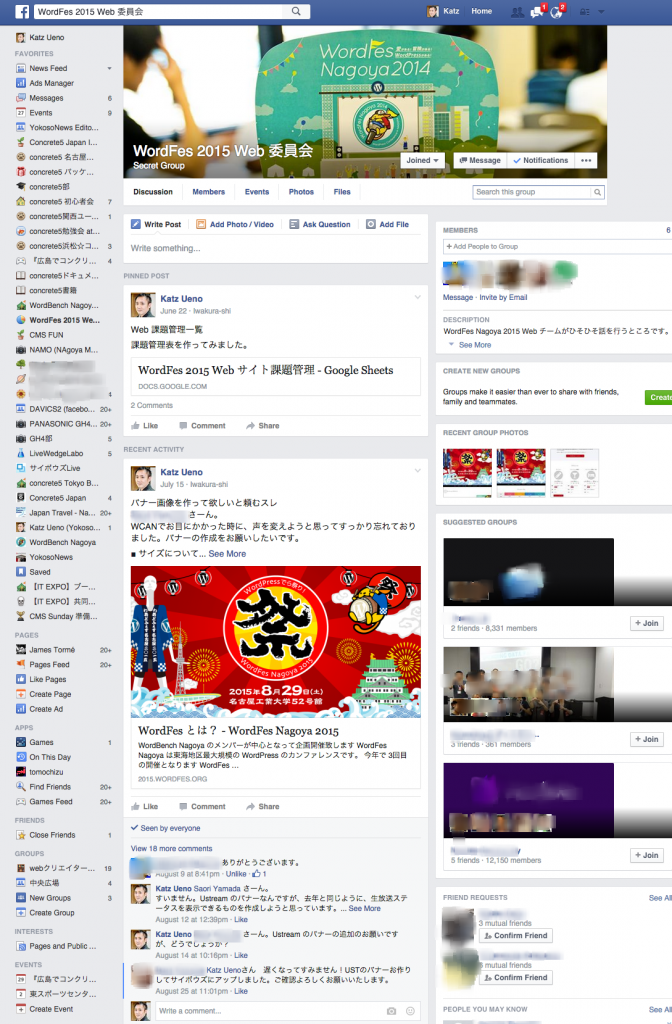
課題管理:Web チーム専用 Facebook 秘密グループ
サイボウズLIVE は実行委員会全体が話を進めるところなので、時々、更新についていけないメンバーが居たのがわかっていたので、去年から Web チームは、別で Facebook グループでやりとりをしていました。
Group の投稿を一番最初に掲載できるピン機能で、課題表へのリンクや必要な情報を記載し、1投稿 = 1課題として登録。担当者に向けてコメントをするときは、その人をタグ付けして行いました。
グループの更新に気づかなかった人は、メッセージを送って気づいてもらうなど、ゆるいプロジェクトなりに進行を進めていけたと思います。
仕事でもないので、 Facebook を見る時間 = 仕事以外の時間に確認という切り分けてもらうという意味で Facebook グループの活用は良かったかもしれません。
GitHub でコードの管理と衝撃の事実!
コードの管理は GitHub で行いました。
なんと、WordFes Nagoya 2015 で使用したコードは、全て公開しています!
https://github.com/WordBenchNagoya/WordFes2015
GitHub は非公開レポジトリを作るためにはお金を払わないといけなく、その予算がないというのもあるんですが、WordFes Nagoya 2015 のサイトがどのように作られているか、実は世間一般に公開しています!
GitHub でコードを公開している内容はこれだ!
トップページやデザイン
トップページやデザインなど基本は、デザインを担当していただいた、Migion Style こと、今井(み)さんのブログ記事をご覧ください。
WordFesまであと23日!WordFes Nagoya 2015のテーマビジュアルはワクワクドキドキ!
http://2015.wordfes.org/707/
名古屋らしいデザインと Bootstrap を使ったコーディングをしていただきました。インパクトがすごい!今井さん、ありがとうございます。
CampTix カスタマイズ
Camptix とは、世界中の WordPress イベントである WordCamp で使われているイベントチケットプラグインです。
しかし通常のイベントとは違い WordFes Nagoya はお泊りイベントがある特殊なイベントです。南知多市の公共の研修施設を使っているため、事前に宿泊者名簿を送付しなければいけません。そのため GrowGroup の石原さんに CampTix をカスタマイズし、宿泊する人には宿泊名簿を提出するための情報を記入してもらう項目を追加してもらいました。
また Widget をオリジナルにカスタマイズしてもらい、全ページにチケットの残りの数の表示機能を追加。
そして参加者名簿には、きちんと Twitter のアイコンが表示されるようにしていただきました。Facebook のプロフィール画像を表示できるようにもしてもらっていましたが、API の変更でプロフィール画像の取得に各ユーザーの認証が必要になり、今年は Twitter 画像のみとなりました。
石原さん、ありがとうございます。
セッションタイムテーブル
セッションのタイムテーブルは、去年、石原さんに作成して頂いたカスタム投稿タイプやカスタムタクソノミーを駆使して作っていただいたものを、ピースデザイン&クリエイトの小田島さんに今年版として実装していただきました。
セッションの情報を細かく入力&表示して、時間に応じてタイムテーブルで表示するというものです。興味のある方は GitHub でご確認ください。
カスタム投稿タイプとカスタムタクソノミーの使い方の参考になるかも?
スタッフ紹介
WordFes 実行委員会スタッフの人が自分で自己紹介を記入してもらい、それをそのまま公開するというスクリプトも、石原さんがオリジナル制作して、小田島さんに今年版を実装していただきました。
小田島さん、ありがとうございます!
使用プラグインリスト
今回 WordFes Nagoya 2015 で使用しているプラグインは下記のとおりです。テストサーバーから本番サーバーに移行した時だけに使ったりと、常に有効になっているプラグインではありませんが、下記のプラグインを使用させていただきました。
- Admin Post Navigation
- Advanced Custom Fields
- Advanced Custom Fields: Repeater Field
- Broken Link Checker
- CampTix Event Ticketing
- CampTix Payment Method: Bank transfer
- Contact Form 7
- Crayon Syntax Highlighter
- Custom Post Type Permalinks
- Debug Bar
- Duplicate Post
- Google Analyticator
- Jetpack by WordPress.com
- Post Types Order
- PS Taxonomy Expander
- StaticPress
- Tagregator
- TinyMCE Advanced
- Velvet Blues Update URLs
- WordPress インポートツール
- WP Admin UI Customize
- WP Multibyte Patch
- WP Total Hacks
- Yoast SEO
イベント終了後は永代供養
そして、動的 CMS を運用する上で重要になってくるのが、メンテンナンス。
WordFes Nagoya 2015 が終了すると、基本的に更新はストップします。
そうすると WordPress の脆弱性などが問題になってくることもあるので WordPress を今後も一生アップデートするか、サイトを閉鎖するか、それとも HTML サイトとして永代供養するかのオプションがあります。
WordFes では、過去のサイトも含めて StaicPress というプラグインを使って HTML ファイルとして出力し、PHP ファイルを一切排除しています。
古い WordPress を走らせ続けて、ハッキングされることを防ぎます。
まとめ
以上、長くなってしまいましたが WordFes Nagoya 2015 サイトの裏側の紹介でした。
もしも WordFes のサイトについて詳しく知りたい方は、明日、WordFes の会場で各担当者の人を見つけてお話してみてください。
宿泊する人は、夜な夜ないろいろなお話を聞けるかもです。
深夜の Ustream 放送でも、いろいろ聞くことができるかもですので、遠隔の方もぜひ参加くださいませ。
最後に、バナーデザインをしていただいた、だーやまさん。わぷーデザインなどをしていただいた、くのーさん。途中からいきなりコンテンツ入力をお願いすることになったにも関わらず快く引き受けてくださった山田(J) さん。ありがとうございました。
明日は最後の締め。くにゆき実行委員長です。